VTEX – Listas de Casamento
A VTEX é uma multinacional brasileira especializada em soluções de e-commerce com mais de 2.000 clientes dentre eles a Samsung, Coca-Cola, C&A e Sony. Sua plataforma é amplamente reconhecida por sua capacidade de fornecer uma ampla gama de componentes altamente personalizáveis.
A solução oferece dezenas de componentes que abrangem todas as etapas do processo de compra, desde a página inicial até o checkout final. Esses componentes podem ser facilmente personalizados e ajustados de acordo com as necessidades específicas de cada loja, permitindo que os varejistas criem uma experiência única e coerente com sua marca.
Sem tempo,
preguiça?
- VTEX é uma plataforma para criação de e-commerces composta por vários componentes;
- Eles precisavam da criação de um novo componente, uma lista de desejos;
- Na etapa de UX Research foi feito um Benchmarking, Storyline, Jornada do Usuário, e mais;
- Foi entregue um fluxo navegável em alta fidelidade com a versão mobile e desktop.
O Problema
A fim de aprimorar o catálogo atual da plataforma, era necessário desenvolver um novo componente: uma Lista de Desejos focada em casamentos, capaz de ser compartilhada, personalizada e com itens que podem ser adquiridos tanto na loja física quanto na loja online. Tínhamos alguns meses e uma equipe pequena com 3 desenvolvedores, uma Product Owner e um UX/UI design, vulgo eu.
A Solução
A fim de desenvolver uma maneira de acordo com as especificações da VTEX, iniciou-se o processo de UX Research, que neste projeto compreende o benchmarking, a criação da persona principal, um storyline, entre outros. Além da criação de fluxogramas, telas de wireframe, design system e protótipo.
Benchmarking
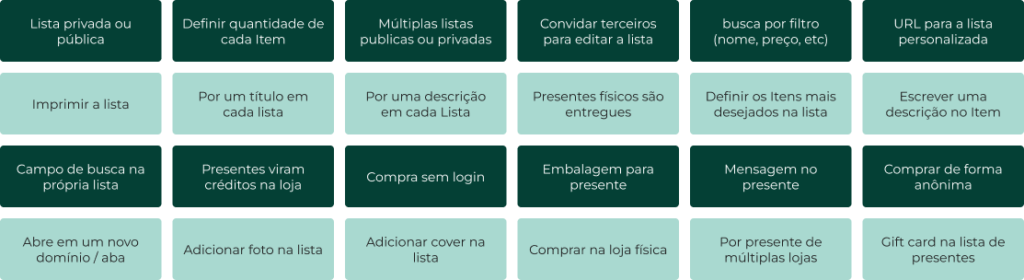
Ao unir-me com o projeto, recebi uma seleção de sites como fonte de pesquisa para a ferramenta que desenvolveríamos. Decidi acrescentar outros à lista para realizar uma análise comparativa aprofundada das características mais significativas e comuns.

As features mencionadas foram identificadas ao navegar por oito sites, permitindo-nos identificar as funcionalidades mais comuns e relevantes para o nosso projeto.
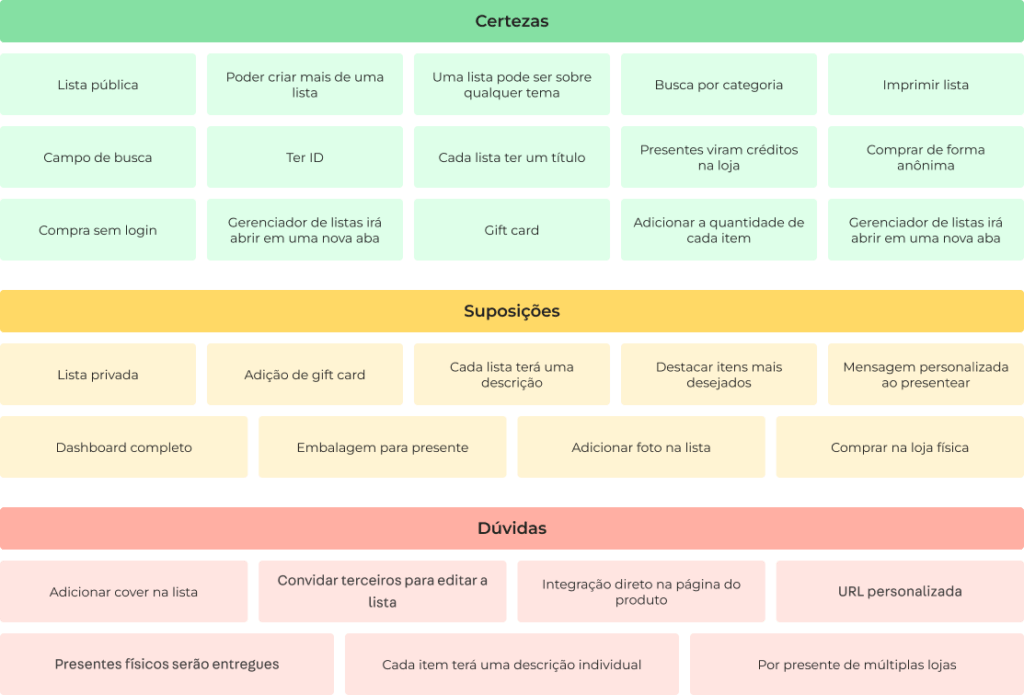
Matriz CSD
A ideia em criar a matriz era principalmente dividir as funcionalidades que entrariam no primeiro MVP. Algumas features eram pré-requisitos para essa primeira versão, seja por limitações da plataforma VTEX, seja por estratégias de negócio. Por exemplo, a funcionalidade de “Presentes que viram créditos na loja”, em que todos os itens comprados na lista de desejos não seriam entregues fisicamente, mas sim convertidos em créditos, funcionando como um cartão presente (gift card).

As funções de personalização de lista, como adicionar uma foto à lista, imagem de capa, texto descritivo e URL personalizada, foram consideradas menos prioritárias. Devido ao prazo apertado, o mais importante nesse momento era lançar o componente na plataforma para depois focar nas melhorias, incluindo a personalização.
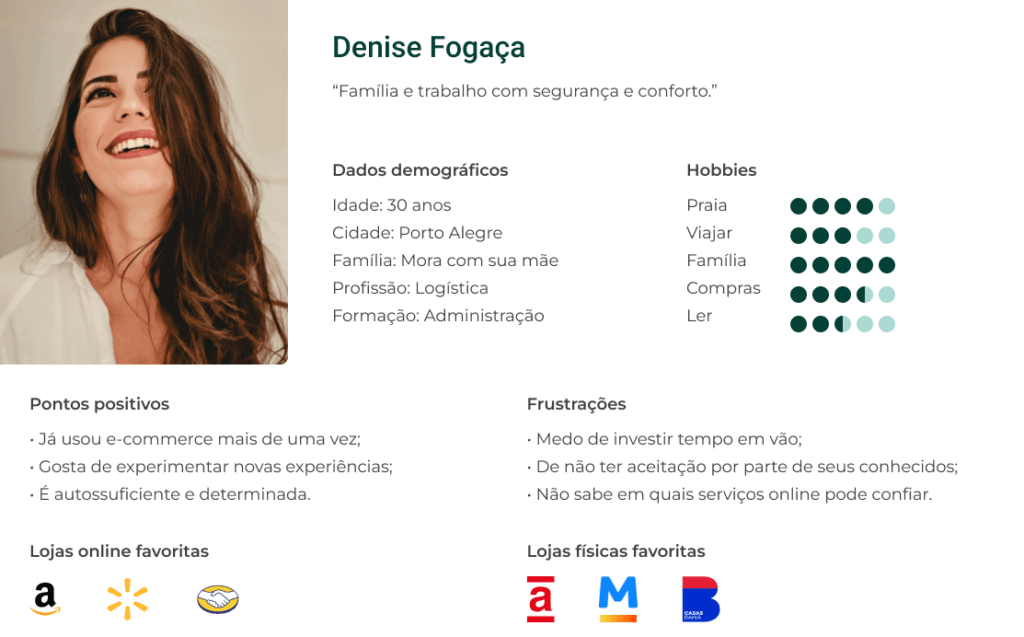
Persona
A este ponto do projeto, era necessário visualizar e compreender os usuários alvo, e assim surgirá Denise Fogoça. Suas metas, motivações e desafios passaram a ser nossos também. As informações sobre ela foram obtidas a partir de dados reais e pesquisas, embora infelizmente não tenha sido possível realizar entrevistas para esse fim.

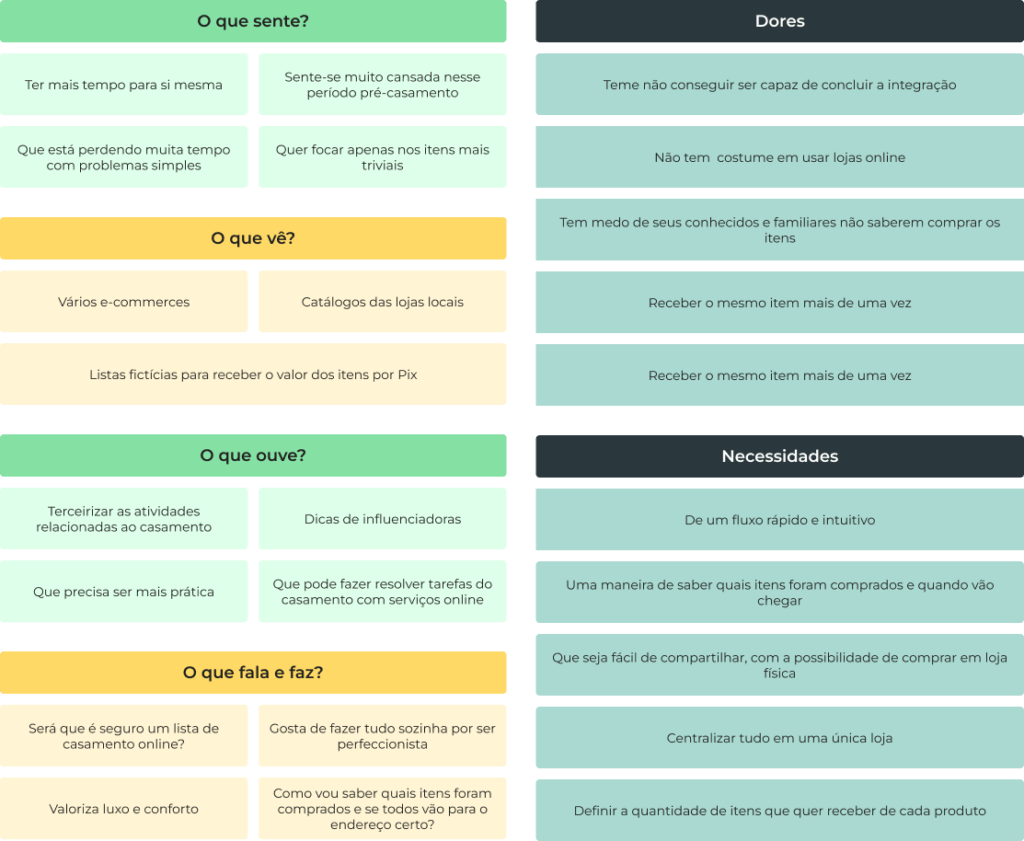
Inclusive, aproveitando o embalo, fizemos o famigerado mapa de empatia que contém a visão da persona sobre a criação de uma lista de casamento, assim como suas necessidades e dores.

Esse mapa representa não apenas um primeiro e singelo vínculo empático entre a equipe de desenvolvimento e os usuários, mas também nos ajudará a criar a próxima etapa do nosso UX Research.
Storyline
Essa etapa do projeto é super importante, pois irá ajuda a todos envolvidos entender como Denise irá fazer para chegar a seus objetivos, aqui criamos três histórias:
Criando uma lista
Denise Fogaça irá se casar em breve, mas ainda existem vários detalhes a serem resolvidos, como buffet, banda, fotógrafo e a lista de presentes de casamento. Ela deseja que sua loja favorita ofereça uma maneira prática e rápida de criar essas listas e compartilhá-las com conhecidos e familiares.
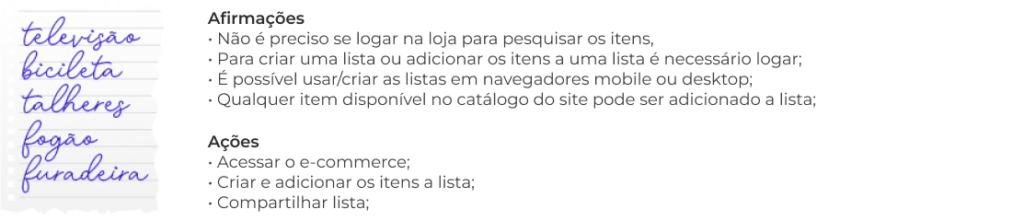
Denise, então, acessa seu e-commerce preferido pelo smartphone durante seu horário de almoço no trabalho. Ela pega um pequeno papel com a lista dos itens que ela e seu noivo já haviam feito dias atrás. Na loja online ela encontra o campo de busca e pesquisa pelo primeiro item da lista:

Após adicionar todos os itens Denise então envia sua lista nomeada “Casamento” usando o botão compartilhar.
Comprando em uma lista via link
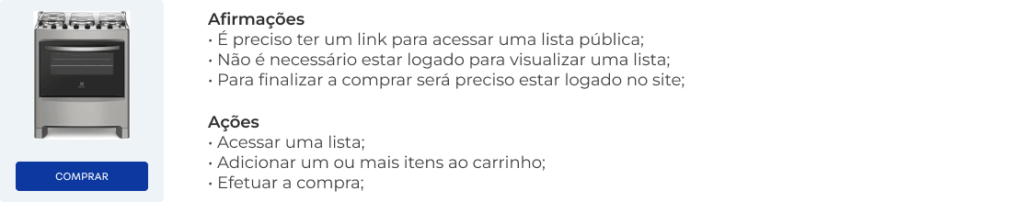
Tamara Mourato acessa a lista de Denise por meio de um link recebido via WhatsApp, onde consegue visualizar todos os itens da lista. Ela tem a opção de comprar mais de um item, caso deseje. Tamara decide presentear com o fogão, adiciona o item ao carrinho e, em seguida, segue para finalizar a compra no checkout.

Comprando em uma loja física
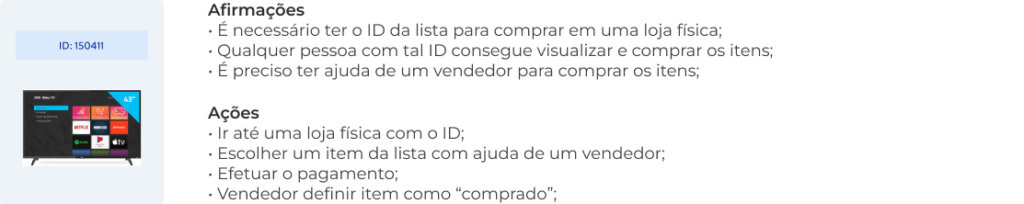
Yi Canadas visita a loja física onde Denise criou sua lista de casamento. Ele informa a um vendedor o ID da lista, e o vendedor acessa o sistema localizando a lista de Denise. Yi informa ao vendedor que deseja comprar a televisão. A compra é efetuada na loja, e o vendedor marca o item como comprado no sistema.

As três histórias contadas exemplificam bem o fluxo geral dos usuários, onde temos nossa persona principal criando uma lista, enquanto as outras compram itens desta lista tanto de forma online quanto em lojas físicas. Isso nos ajuda a entender as ações e necessidades durante essas etapas dentro da jornada.
As três histórias exemplificam de maneira clara o fluxo geral dos usuários. Temos nossa persona principal, Denise, criando uma lista de casamento, enquanto outras pessoas como Tamara e Yi compram itens dessa lista, tanto de forma online quanto em lojas físicas. Esses exemplos nos auxiliam a compreender as ações e necessidades dos usuários ao longo dessas etapas dentro da jornada. Isso é fundamental para o entendimento do processo e para aprimorar a experiência do usuário em cada uma dessas jornadas. E por falar em jornada…
Jornada do Usuário
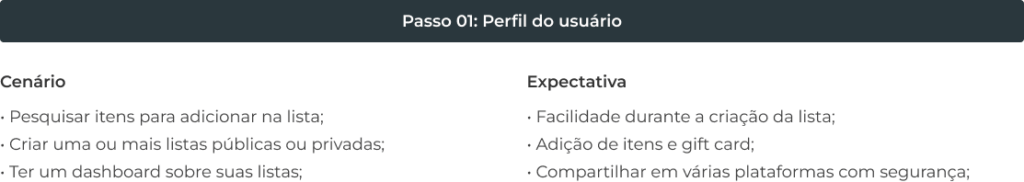
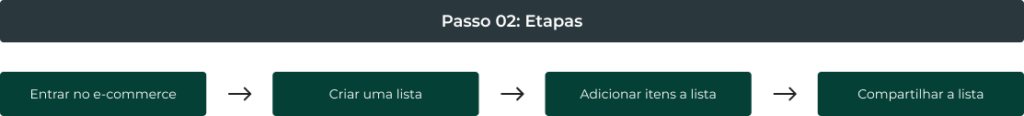
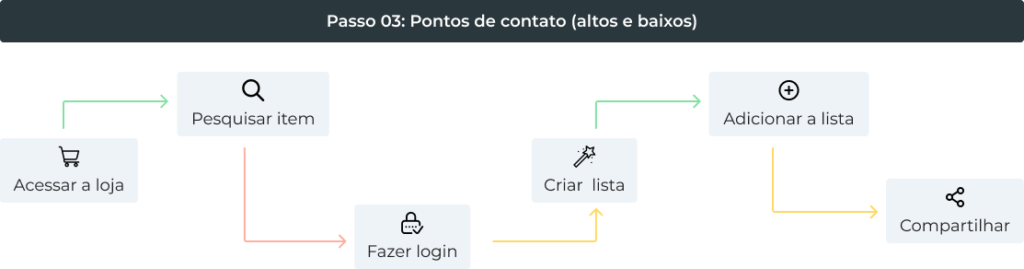
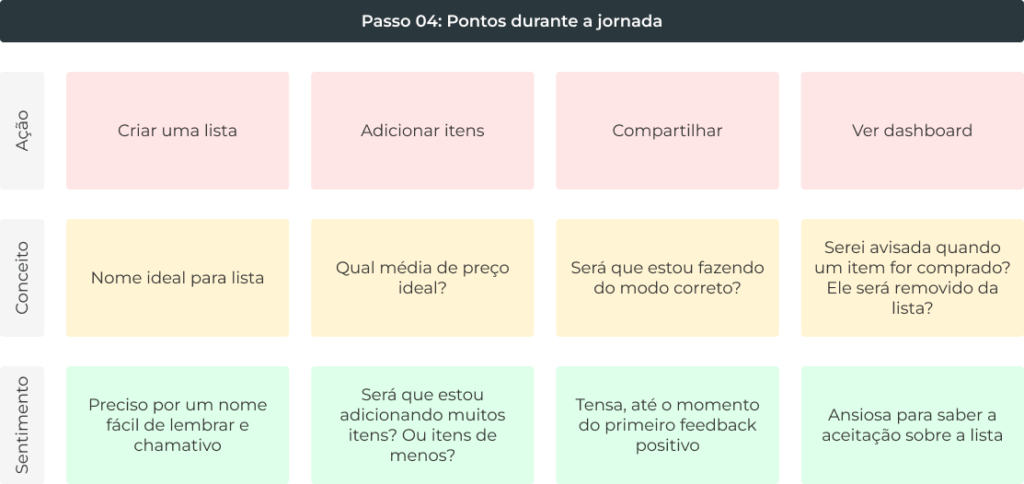
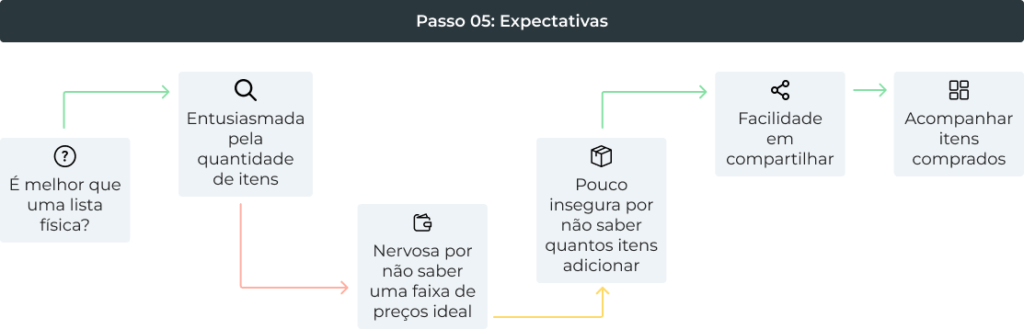
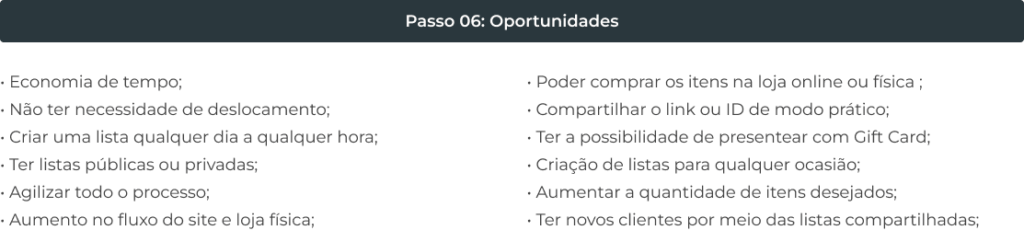
Aqui a jornada foi representada por diagramas, tópicos e fluxogramas, esse mapeamento ajudou a melhorar a compreensão sobre os estágios de cada interação, pontos de dores e experiências satisfatórias. A jornada foi dividida em seis pontos:






Fluxo
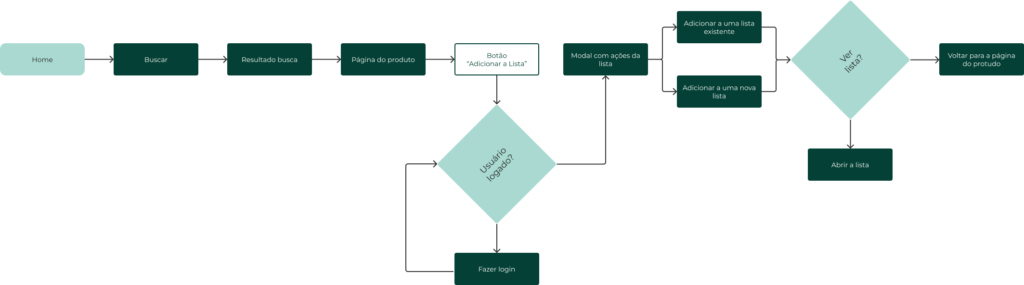
Como mencionado anteriormente, algumas decisões de fluxo e design foram tomadas com base em limitações e padrões da plataforma VTEX. Um desses pontos diz respeito ao fluxo para o usuário adicionar um item à lista de casamento. A principal questão era decidir se o botão “Adicionar à lista” deveria estar diretamente na página do produto (PDP), inserido no fluxo normal da loja virtual, ou se abriria em uma nova aba, com o gerenciamento completo da lista de desejos sendo feito lá.
A versão com botão na PDP apresentaria um botão de “Adicionar à lista” diretamente na página do produto. Isso significa que, ao pesquisar o termo “bicicleta” e acessar a página do item, além da descrição e imagens do produto, haveria um botão de ação rápida para adicionar a mercadoria a uma lista de casamento com apenas um ou dois cliques, conforme mostrado no fluxograma abaixo.

Sem dúvidas, essa é uma excelente forma de adicionar itens à lista. No entanto, a VTEX desejava disponibilizar essa funcionalidade de lista de casamentos também para clientes que já tinham seus e-commerces criados como a Decathlon, Ri Happy e Lupo, de uma maneira que não exigisse que a loja acionasse um administrador ou programador para adicionar, configurar e personalizar esse novo componente, ao menos não inicialmente.
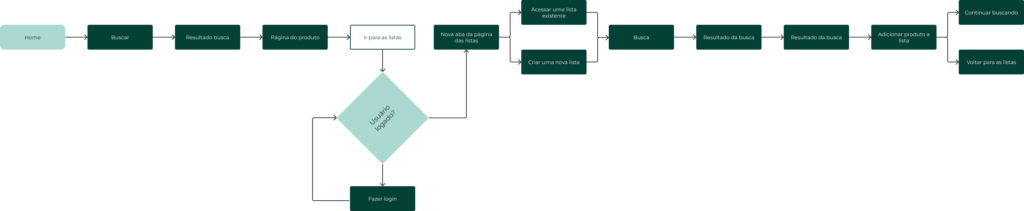
Então para o MVP, foi optado por criar um fluxo mais longo, conforme pode ser observado no fluxograma abaixo. Essa abordagem foi escolhida por ser facilmente implementável nas lojas virtuais. Nesse fluxo, quando o usuário desejava adicionar itens a uma lista de casamento, ele era direcionado a uma nova aba no navegador, saindo do fluxo normal do e-commerce e acessando uma página exclusiva para gerenciar a lista de casamento. Nessa página, o usuário tinha a possibilidade de criar uma ou mais listas e adicionar os itens desejados.

Além disso, outra razão para adotar esse fluxo externo foi a existência de um sistema de gerenciamento de listas já estabelecido na plataforma VTEX. Esse sistema poderia ser adaptado para o novo componente de listas de casamento. Dado o prazo restrito de alguns meses para o projeto, essa abordagem se mostrou uma boa alternativa do ponto de vista administrativo, embora eu pessoalmente preferisse a versão com o botão direto na PDP como uma opção mais conveniente para os usuários.
Wireframes
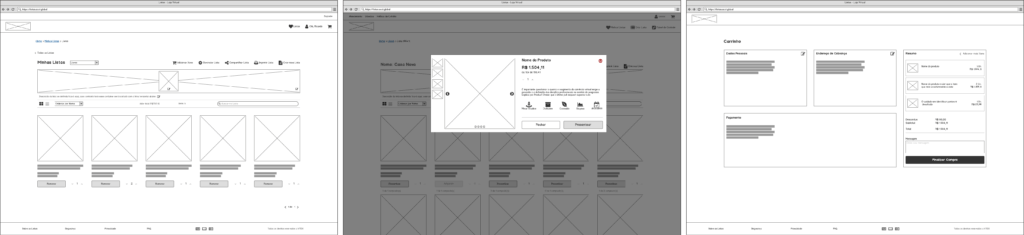
Sim, enfim a primeira tela, e fizemos dezenas deles! Na época eu amava usar o Balsamiq, achava maravilhoso arrastar aquelas linhas tortas e poder criar no fim um PDF navegável. Os wireframes criados nessa ferramenta são de baixa fidelidade e isso nós possibilitou testar, errar e aprimorar de forma rápida sem medo de ser feliz. A versão final desse primeiro protótipo continha quase 30 páginas em tons de cinza navegáveis a qual começava na página do produto (PDP), passando por todas as etapas de criação, edição e manutenção de uma lista e por fim finalizando no checkout.

Com base nessas telas sem cores tivemos o aval para continuar com o protótipo em alta fidelidade.
Protótipo em Alta
Antes de iniciar a criação das telas, foi necessário desenvolver todo o Design System (DS). Para as cores e fontes, utilizamos o padrão da VTEX, uma vez que o componente seria destinado a essa plataforma. A fonte utilizada foi a Fabriga, e foram escolhidos tons de rosa e azul para criar contrastes no projeto.
Saindo do Balsamiq e abrindo o Figma conclui a etapa do DS, depois foi mais fácil ir criando todas as telas em alta fidelidade. Utilizando os wireframes como base e, alguns dias depois, todas as telas estavam finalizadas.

Conclusão
Após alguns meses de trabalho, dezenas de telas criadas, vários cafés tomados e algumas reuniões que poderiam ser um e-mail o projeto foi finalizado. Então se você usa uma lista seja ela de casamento ou de desejos em sites como a Hering, Panasonic, Motorola ou Mormaii saiba que tudo começou aqui.
Você pode visualizar o Figma do projeto clicando aqui. Lá, você terá como ver todas as telas dos protótipos tanto em alta quanto em baixa fidelidade, os componentes usados, design system, tudo o que foi falado aqui e um pouco mais.