O que é Affordance
Affordance é um termo da psicologia que não possui uma tradução oficial para o português, mas pode ser entendido como ação possível ou sugestão de uso. Este conceito foi proposto pelo psicólogo James Gibson, inicialmente em 1966. Basicamente, affordance refere-se à percepção humana sobre um objeto, ou seja, ao observá-lo é possível deduzir sua funcionalidade de maneira intuitiva, sem a necessidade de explicações detalhadas.
Sem tempo,
preguiça?
- Affordance é a percepção intuitiva das possíveis ações que um objeto ou interface proporciona aos usuários;
- Affordance nasceu na psicologia em um mundo físico, mas migrou para o digital graças a Donal Norman e sua teoria “A Porta de Norman”;
- Existem sete tipos de affordance, alguns você precisa usar em sua interface, já outros é bom evitar.
Como funciona?
O cérebro humano frequentemente recorre a experiências anteriores ou similares para interpretar objetos. Por exemplo, ao analisar uma garrafa de vidro com uma tampa circular de bambu, é natural concluir que é preciso rosquear a tampa para abri-la. No entanto, algumas pessoas podem ficar na dúvida sobre em qual direção girar a tampa para remove-la. Nesse caso, a usabilidade do objeto pode ser aprimorada incluindo uma seta que indique a direção correta para girar a tampa, tornando o processo de abertura mais intuitivo e fácil para o usuário.
Um aspecto interessante sobre o tema é que um objeto pode ter diferentes affordances dependendo das necessidades do usuário. Por exemplo, um livro pode servir para leitura, mas algumas pessoas o utilizam como apoio ergonômico, como quando o colocam abaixo de um monitor para aumentar sua altura. Além disso, algumas pessoas utilizam o livro apenas como peça decorativa para enfeitar um ambiente. Em cada um desses casos, o livro terá uma ação possível diferente, demonstrando como a percepção e utilidade de um objeto podem variar de acordo com o contexto e a necessidade do usuário.
Era digital
No período inicial, o conceito de affordance foi desenvolvido principalmente em relação a objetos físicos, mas logo se expandiu para a área da Interação Humano-Computador (IHC). Em 1988, Donald Norman popularizou o conceito de affordance no contexto do design de interfaces de usuário em seu livro “The Design of Everyday Things” (O Design do Dia a Dia). Seu exemplo icônico, conhecido como “A Porta de Norman”, destacou como a percepção de affordances influencia a interação do usuário com os artefatos.
Após Norman abrir as portas para o affordance entrar no mundo digital os profissionais de Interação Humano-Computador (IHC) e de UX Design – que ainda estavam em seus estágios iniciais na década de 90 – começaram a projetar interfaces que comunicavam claramente suas funcionalidades e formas de uso, sem a necessidade de explicações detalhadas, assim como ocorre com os affordances físicos. Esse movimento levou ao desenvolvimento de diretrizes de design que tiveram um impacto positivo nos projetos de interfaces de uma ampla variedade de dispositivos, desde os primeiros sistemas operacionais para computadores pessoais, como o Macintosh, até dispositivos móveis e tecnologia vestível.
Os 7 tipos
Os affordances podem ser categorizados de diversas maneiras e por esta razão não existe um consenso comum entre os autores. No entanto, algumas das classificações mais comuns os dividem em sete partes (exemplos após os tópicos abaixo):
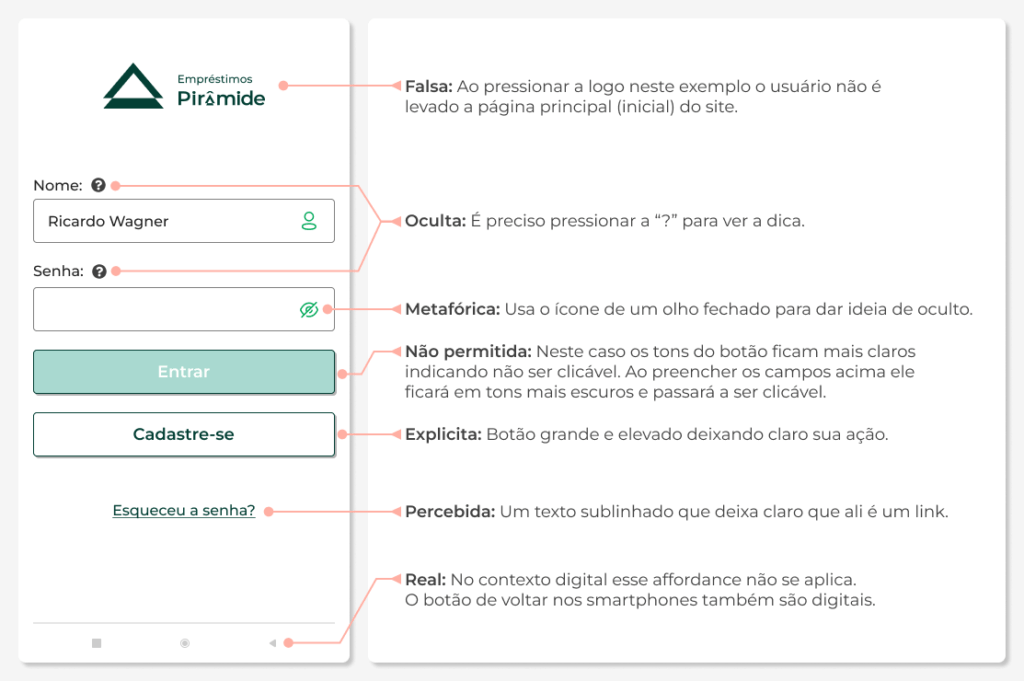
- Explicita: essa certamente é o mais fácil de reconhecer. Aqui, o elemento deixa óbvio sua funcionalidade, geralmente acompanhado de um texto e/ou ícone que indica a ação claramente. Um exemplo perfeito é um call to action (CTA), que é um botão destacado que chama o usuário para a ação (literalmente).
- Oculta: neste caso, o affordance fica oculto até que o usuário realize uma determinada ação, como passar o cursor do mouse sobre um local específico, como um ícone ou um menu que contenha submenus. Embora essa técnica ajude a manter a interface limpa, exibindo apenas informações importantes, ela pode diminuir a usabilidade do sistema.
- Metafórica: interfaces digitais representam elementos do mundo real, especialmente em ícones que seguem a linha do skeumorfismo (realismo), onde o objeto real é produzido de forma digital realista. O ícone de nuvens e sol – seja ele realista ou não – transmite a ideia de previsão do tempo.
- Interação não permitida: nesse caso, para concluir uma ação é necessário realizar outra anteriormente. Por exemplo, para clicar no botão “enviar formulário”, é preciso preencher todos os campos do formulário primeiro.
- Falsa: induzem o usuário ao erro, pois passam a ideia que o elemento realiza uma ação quando na verdade realiza outra, ou até mesmo não realiza qualquer ação. É comum clicarmos na logomarca em um site e irmos para página inicial do mesmo, porem quando esse evento não ocorre temos um affordance falso.
- Percebida: se fundamenta em padrões baseados em experiências anteriores para a maioria dos usuários. Os padrões são de suma importância na usabilidade, como os hiperlinks azuis e sublinhados, que indicam que um texto é um link clicável.
- Real: no mundo digital, não existe esse tipo de affordance. Um exemplo seria o botão físico de um mouse, que é uma affordance real. No entanto, as interfaces digitais apenas simulam um botão virtual para representar uma ação, nunca considerando-o real.

Conclusão
O affordance nasceu no mundo físico e acabou se adaptando ao digital, fazer ligações entre esses dois ambientes ajudou as primeiras interfaces digitais a se comunicarem melhor com os usuários. Basta ver imagens dos primeiros iPhones, onde ícones com skeumorfismo eram amplamente utilizados para que os usuários entendessem que aquele APP de calendário tinha as mesma funcionalidades que seu calendário físico sobre sua mesa.
Ao criar uma interface, é fundamental considerar os tipos de ações que suas telas induzem nos usuários. Evitar o affordance falso é crucial, pois pode levar a confusões e frustrações. Em vez disso, é preferível utilizar affordances explicitas e percebidas, que são mais intuitivas e fáceis de entender para a maioria dos usuários. Quanto aos tipos ocultos e de interação não permitida, é importante usá-los com cautela, pois podem reduzir a usabilidade do sistema se não forem implementados de forma cuidadosa e clara.